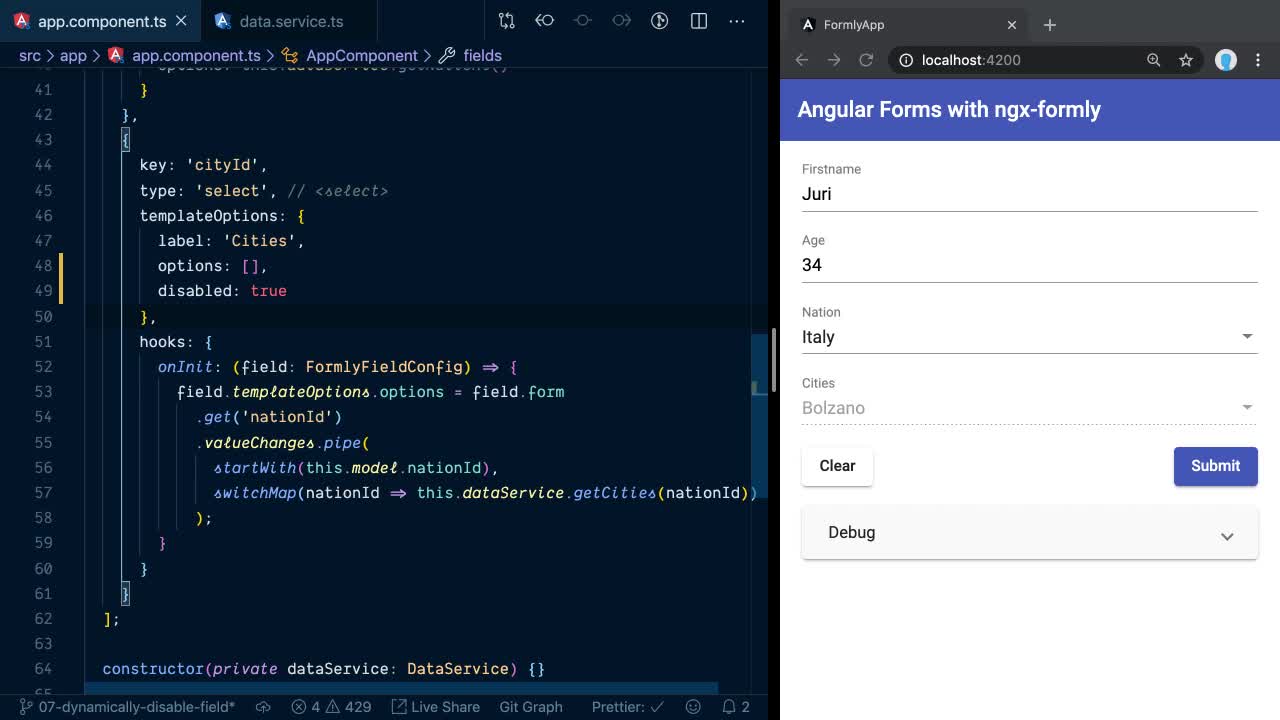
FormBuilder > How to remove/disable unnecessary component options · Issue #241 · formio/angular · GitHub
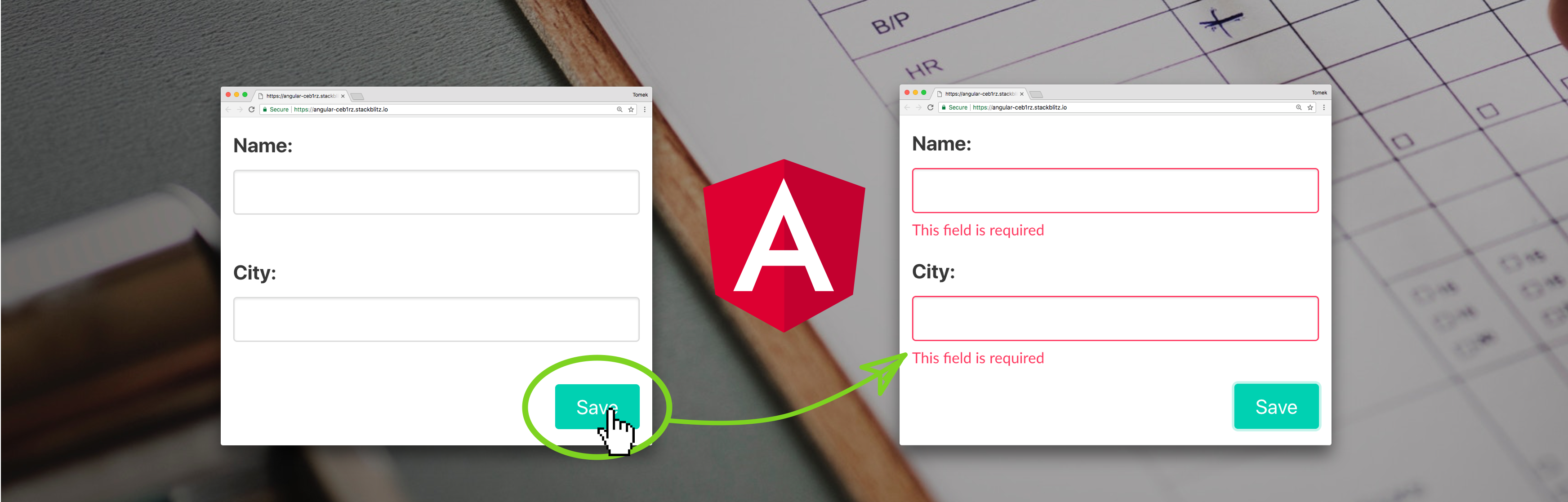
Exploring the difference between disabling a form control through reactive forms API and HTML attributes - Angular inDepth
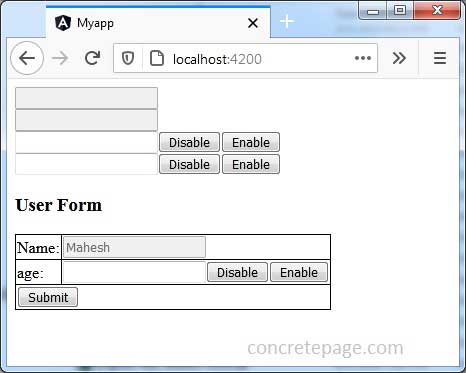
Disabled form form.value shows all controls, as opposed to partially disabled form which shows only enabled controls. · Issue #42630 · angular/angular · GitHub