Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub

javascript - Updating <mat-icon> from one <mat-form-field> to another doesn't consistently update the icon - Stack Overflow

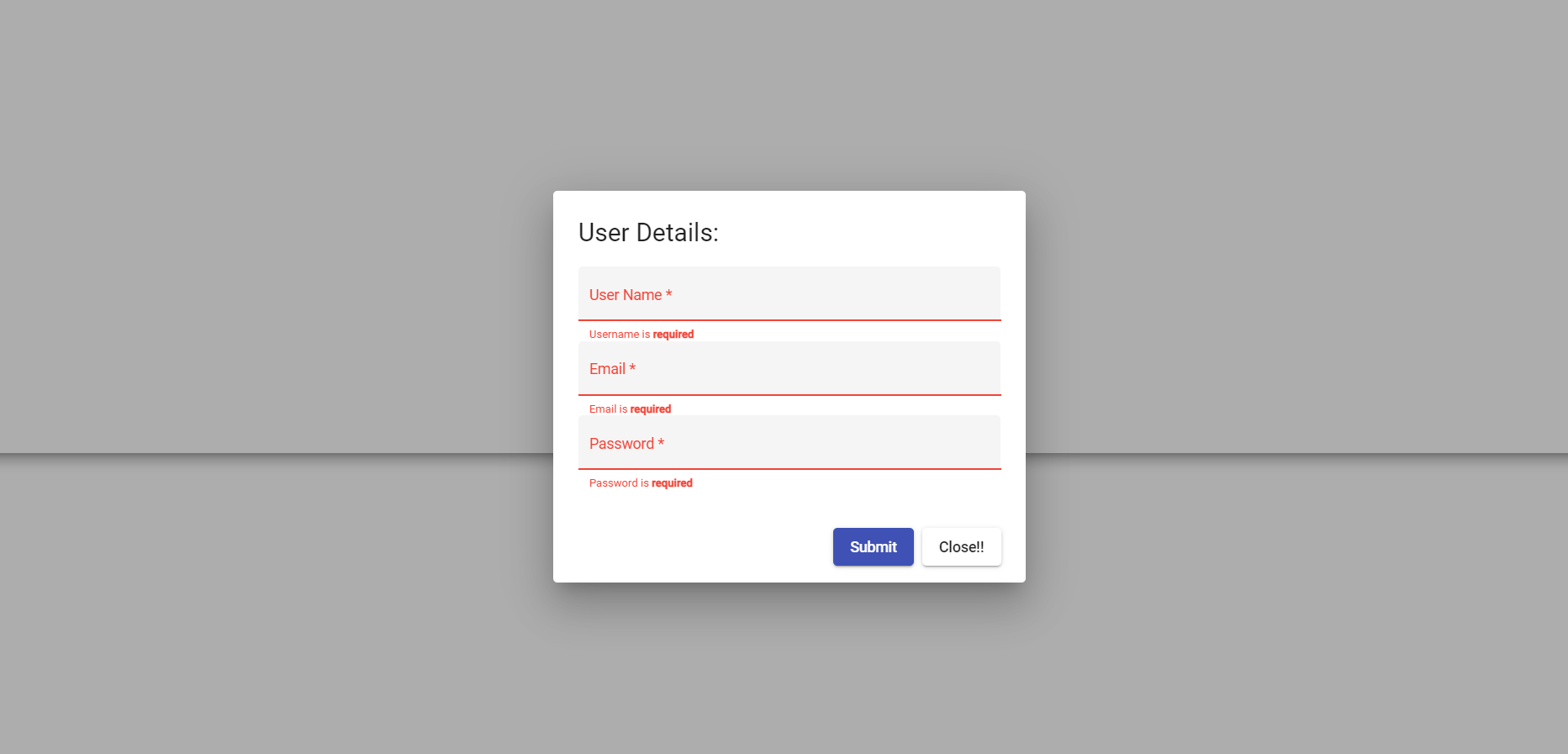
bug(mat-form-field): placeholder and mat-label are overlaping · Issue #13479 · angular/components · GitHub



![How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow](https://i.stack.imgur.com/IbVu7.png)