
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

The label on a mat form field with Outline with a prefix not aligning inside a dialog · Issue #15027 · angular/components · GitHub

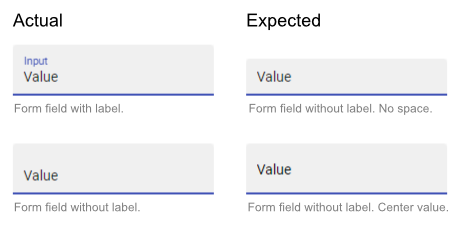
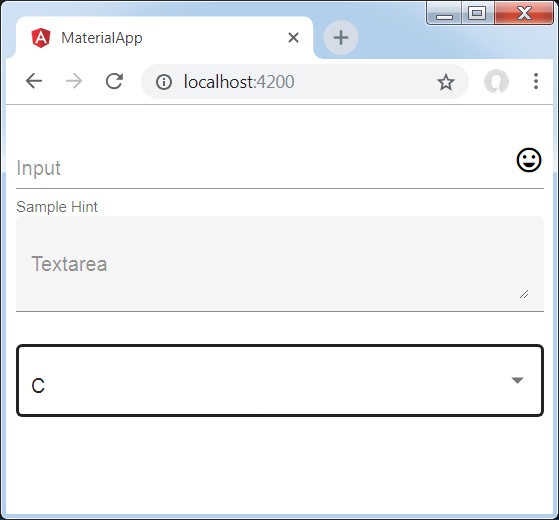
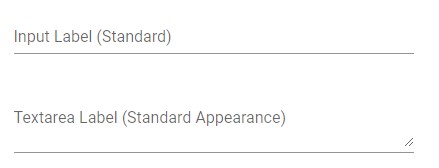
angular11 - Angular 11 - Mat-form-field mat-input in standard format, the line which is supposed to be on the bottom is coming in center until reloaded - Stack Overflow

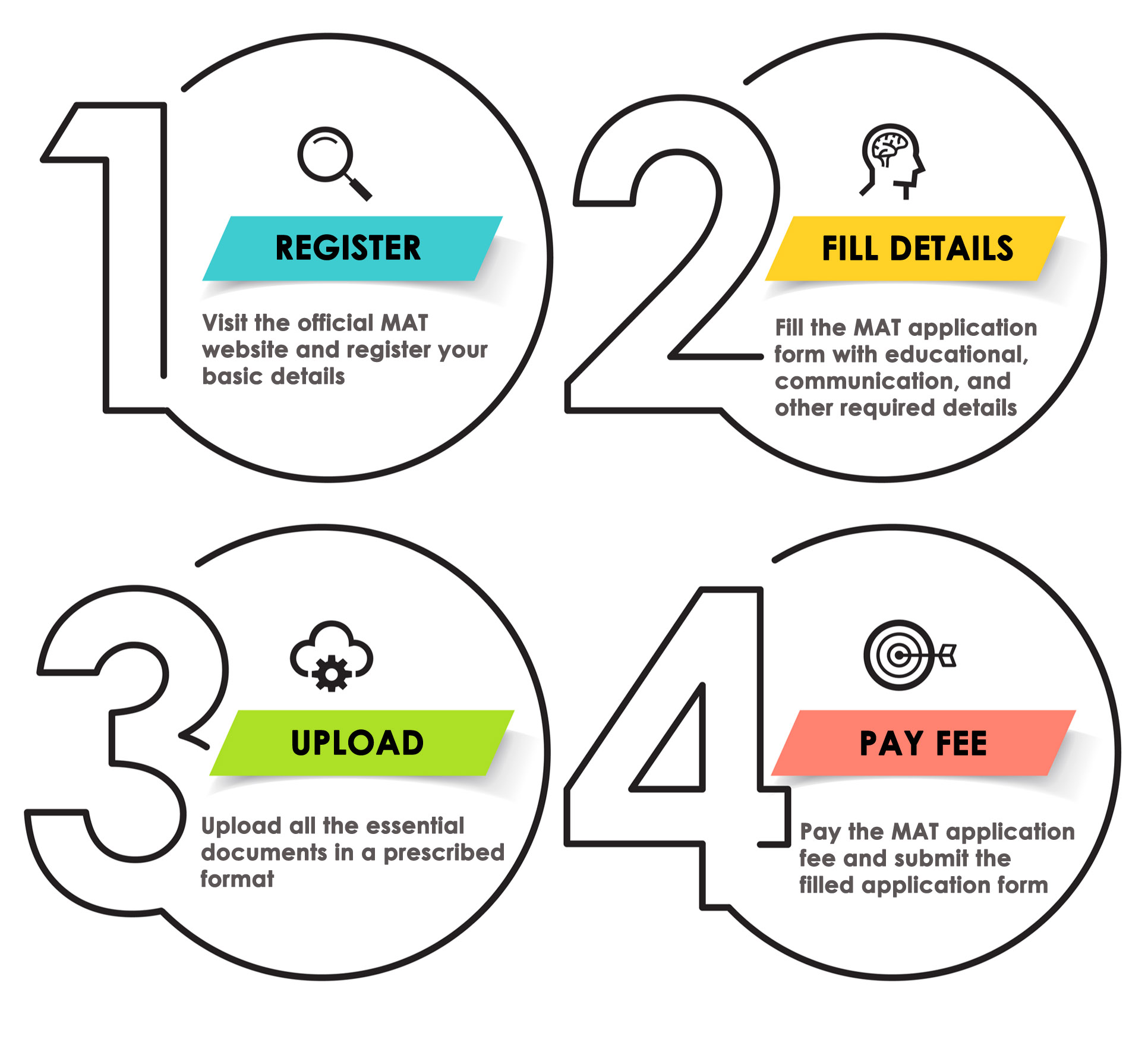
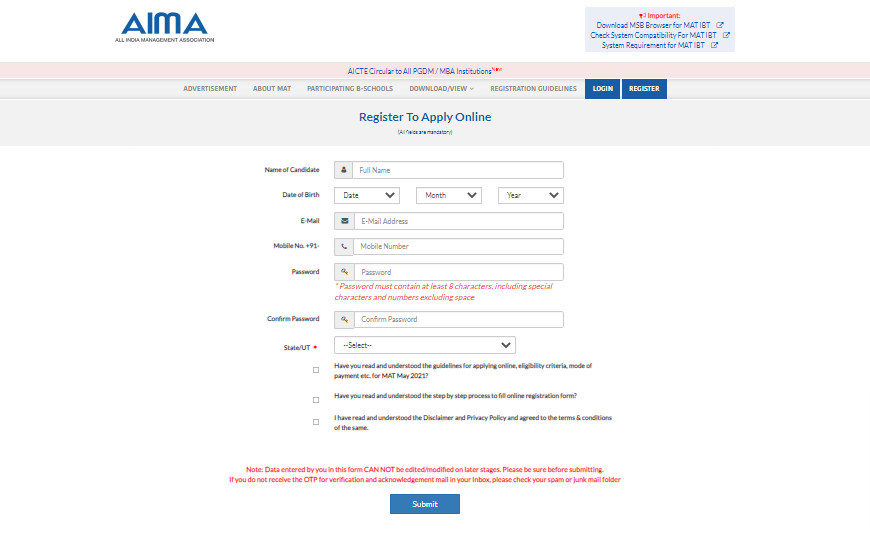
MAT Exam 2023 Registrations for February (Started): Application Fees, Last Date to Apply for MAT PBT, CBT, IBT Exam!

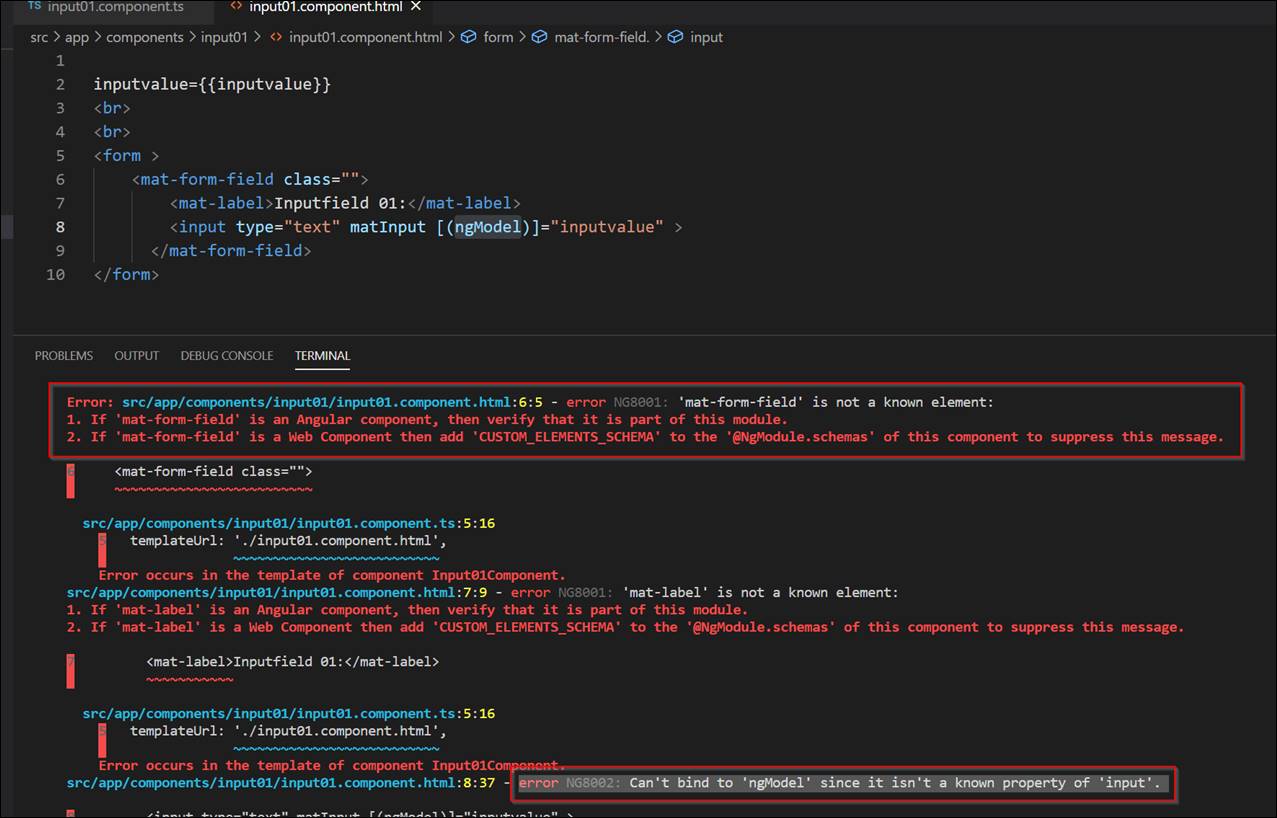
👁🗨 Angular Errors NG8001 'mat-form-field' is not a known element + NG8002: Can't bind to 'ngModel' since it isn't a known property of 'input'.












![How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow](https://i.stack.imgur.com/IbVu7.png)