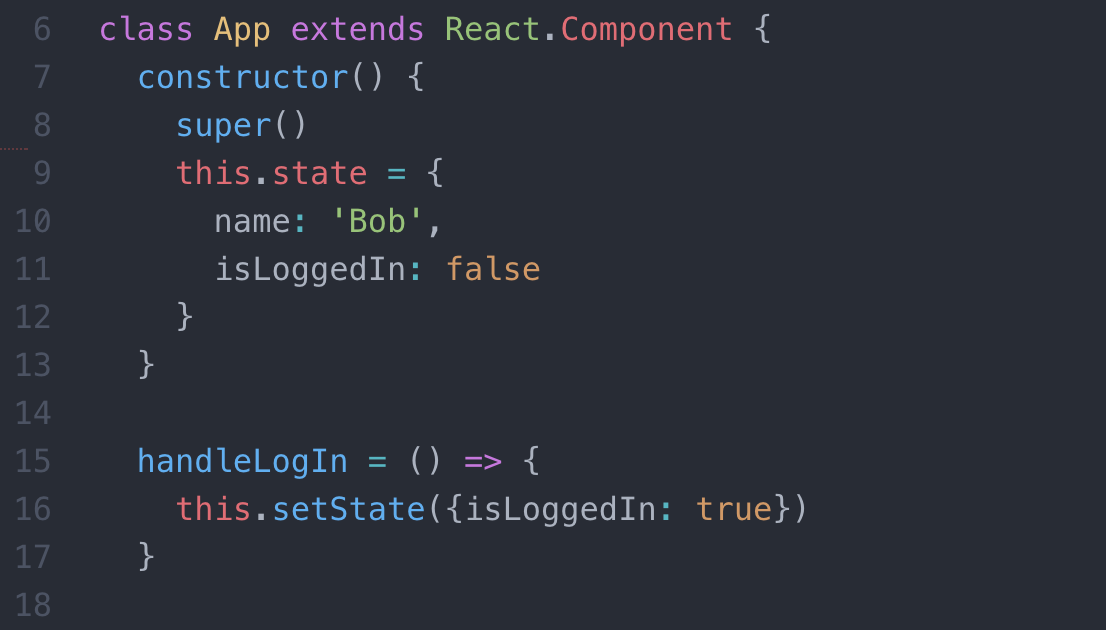
constructor(props) super(props) initialize state & bind methods in React Native Class Components - YouTube

javascript - Typescript in React: State will not be placed in the constructor will cause an error - Stack Overflow

javascript - Typescript in React: State will not be placed in the constructor will cause an error - Stack Overflow

How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English

reactjs - "Class constructor Parser cannot be invoked without 'new'" in deploying React application - Stack Overflow